Howdy Readers — I hope you must’ve been doing great!
Thank you for reading and following this blog for 10+ years.
I’ve been sharing my thoughts on various topics using separate platforms e.g. LinkedIn, Medium, Couple of WordPress blogs. So, thought to bring all my web properties under same platform. That’s why I’ve setup new web home for us! : https://www.kiranpatils.com/
I’ve tried to migrate all blog posts from this blog to following locations:
- https://www.kiranpatils.com/category/dot-net/
- https://www.kiranpatils.com/category/general/
- https://www.kiranpatils.com/category/leadership/
But few posts might be here. But going forward all my posts will be on https://www.kiranpatils.com/
Thank you once again for reading, sharing, appreciating and following my blog. Looking forward to see you at our new web home!
After getting positive feedback on : https://kiranpatils.wordpress.com/2011/09/29/why-we-need-windows-communication-foundation/
https://sitecorebasics.wordpress.com/2015/04/04/sitecore-multisite-basics/
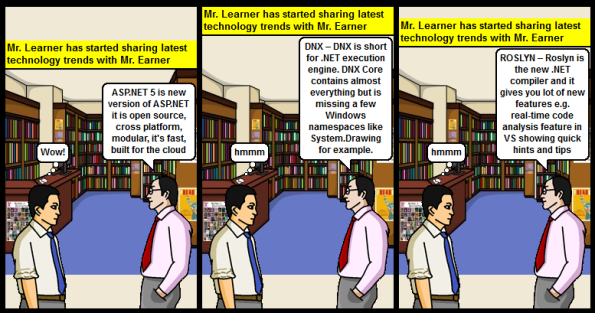
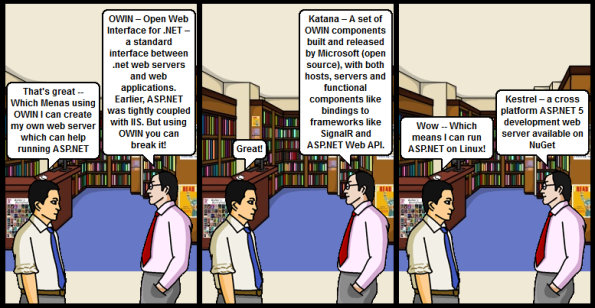
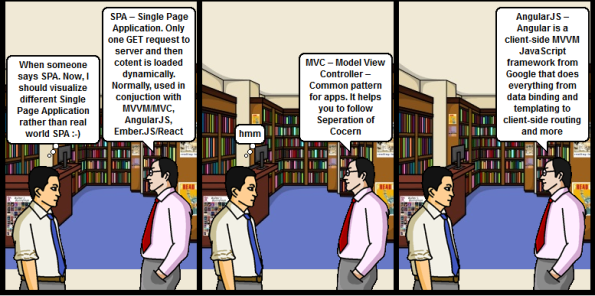
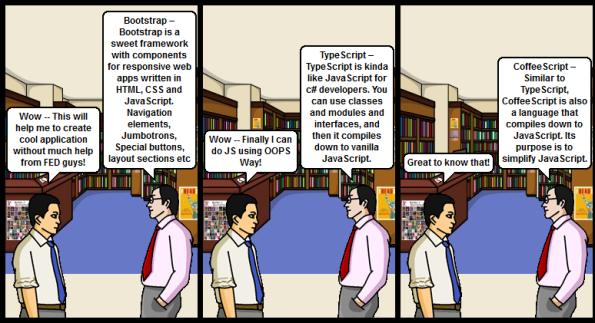
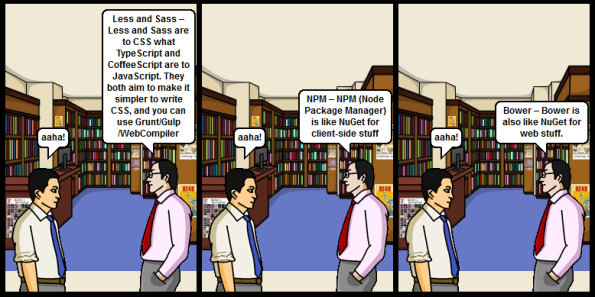
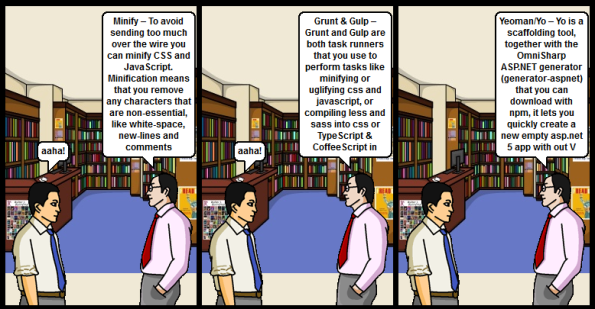
Thought to spend sometime to write a new comic on Technology trend! So, If you would like to learn about Latest technology trend then this article is for you
Before you go further I would like to mention that this article would have not been possible without this article from Tess : https://blogs.msdn.microsoft.com/tess/2015/11/12/mastering-asp-net-5-without-growing-a-beard/
So. If you liked this article then the credit goes to her and NOT me. Because I just converted those learnings in comic — So, you enjoy reading it!
Let’s go!
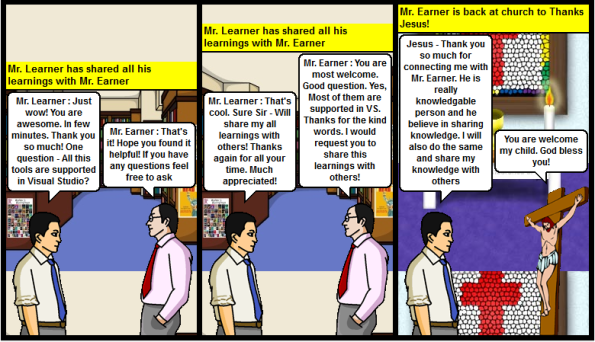
In a small town there used to be a guy. Who was very had working. His name was Mr.Earner he was very busy in his project and personal life (like you!) and when one fine evening he was reading about latest technology trend. He felt that he left behind the technology trend. So, he went to church and prayed to Jesus for showing him path!
As always Jesus listens him and guides him to talk to Mr. Learner — Mr. Learner is a famous in town for his knowledge and knowledge sharing skills.








Keep learning, Keep Sharing!
Happy Coding! 🙂
तुमने छोड़ा था घर को इस देश के लिए,
हमने भी छोड़ा घर को पर किसी और देश के लिए.
तुमने खाई थी लाठी बर्फ पर लेट कर,
हमने बनाया जाम वैसी ही बर्फ से.
तुमने फोड़ा था बम अंग्रेजो को जगाने के लिए,
हमने भी फोड़े बम स्कूलों को हिलाने के लिए.
तुम्हे लगता था इस देश जैसा और कोई देश नहीं होगा,
हमें लगता हैं इस देश का कुछ नहीं होगा,
हम मैं से कई हैं जो अबभी मानते हैं, इस देश के बिना और देशोंका कुछ नहीं होगा।
तुमने आज़ादी देकर बड़ा उपकार किया हम पर,
हमभी करेंगे कोशिश पूरी ऋण लौटाने का उम्र भर,
हमें नाज़ हैं भगत सिंह, राजगुरु, सुखदेव और हमारे शहीदों तुम पर!
Hey readers, It has been so long since we had a chat [Even one way :-)]. Have been busy with lot of things. But as I have been saying in past, The more busy I’m, the more I got for you to read. So, le’s come to the point.
It has been roughly a decade since I am privileged to be in Software Development field. During that period, have played different roles. Now, When I look back, I try to analyze lot of things and I came up with my understanding about type of developers. You might ask why I need to know type of developers. Here are my views why:
- Hiring : When you are hiring new developers, you need to understand which type of developer is this and which type of developer you are looking for or your team needs right now [I have been part of roughly >50 interviews till this time, and hiring is also one of the data source for this blog post]
- Coaching and mentoring : If you know various types of developers and based on that if you identify someone is of some type and he/she should work on X/Y/Z to be of some else type etc.
- Forming team: When you start a new project, and you are one of the team selector, Then it will be good to know and make a balanced team.
- Self improvement: After reading this post, and If you agree what I am going to say then this post might help you to identify your type and work towards improving other aspects and be THAT BEST DEVELOPER Which World is searching for!
Enough reasons to convince you to read this further? 🙂
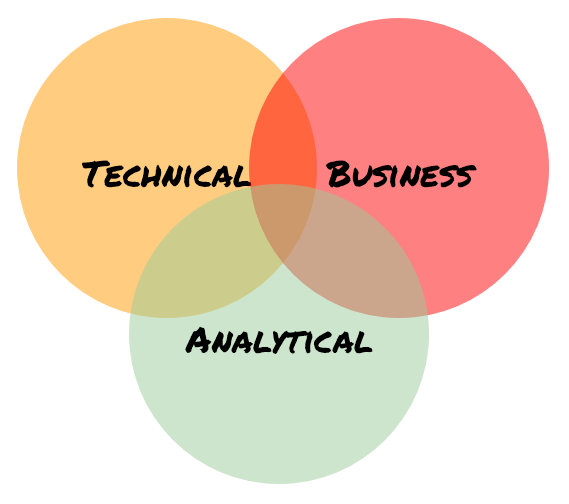
I thought a bit and then came a Eureka moment — Where an idea came, Why don’t we use Venn diagram to explain this! And I’m excited to share output with you:
Let me explain these types in detail:
Mainly they are based on their thinking style
- Technical : They are super technical. They know each technology as soon as they are available. They would like to get their hands on it and would love to implement it in their current/future project. There are quite a few who will try to fit new technology without even fully understanding it. But they will have solution for all technical problems. And each project must have at least one of them. They make good Technical Architect or Technical role.
- Business : This type of devs will understand business very well. They speak client’s language and that’s why most of the time client loves to work with them.
- Analytical : This person thinks all things from analytical point of view. (s)he will come up with the easiest and best solution which neither technical/analytical person can think of. They will not be super strong in technical. But If you pair this dev with Technical team member they rock
- Technical-Business-Analytical: And you know that sweet spot, when one person can think from all angles. YES, they do exist. But sadly they are very few and again this type of thinking takes sometime. Because when you are out of college, initially you think to solve everything using technology. Because that’s what you have been taught. But gradually, If you mentor someone closely they can come in this type in a longer run. Usually, This type of folks should be leading a team.
So, what makes a best team? It depends on lot of factors, e.g. Project complexity, Resource availability etc. But If you want to make super complex project successful. I would recommend, Combination of these types will rock your project. And that’s what I look for when I have to form a team — Sharing my secret with a wish that you will share with others!
Happy Team Building! 🙂
The other day someone shared nice image — With the title of “Facebook logo meaning” and somehow it was back of my mind and while observing people for a while I found. How true it is.

And that’s when this poem came to my mind:
जब से हमने सर ज़ुकाया हैं,
हमने कुछ मिसिंग पाया हैं.
जब से हमने सर ज़ुकाया हैं,
समय को पानी की तरह बहाया हैं.
जब से हमने सर ज़ुकाया हैं,
ट्राफिक को बढ़ता पाया हैं.
जब से हमने सर ज़ुकाया हैं,
याद नहीं अपनों से कब बतियाँ हैं
जब से हमने सर ज़ुकाया हैं,
याद नहीं कब भटके हुए मुसाफिर का लुत्फ़ उठाया हैं
जब से हमने सर ज़ुकाया हैं,
ना किसी से टाइम पूछने के बहाने बतियाने का मौका पाया हैं
जब से हमने सर ज़ुकाया हैं,
मैदान को सुना ही पाया हैं
जब से हमने सर ज़ुकाया हैं,
चौबारों पर दादाजी/चाचाजी को ही पाया हैं
इस कविता पढ़ने के लिए भी हमने सर ज़ुकाया हैं,
कोई नहीं, अब तो सर उठाओ और आपके सामने वाले से बतियाओं!
References:
Luckily, Along with my troop got a chance to be present at Future Unleashed India 2015. Would like to share my experience with them who can’t make it happen or who would like to have a quick recap of it!
It was held at Nesco convention center at Mumbai on 5th and 6th November 2015. On 5th there was a business track (Where Mr. Nadella and lot of big names of Indian IT Industry attended and presented) and on 6th there was a technical track.
Full agenda can is here : http://futureunleashed.microsoft.com/default.aspx
I’ve been able to be part of Technical Day and keen to share that experience with all of you!
But before that will share my registration experience. It was just awesome, Microsoft team kept calling and we were in sync with all latest and greatest details. And on the event day as well. Whole process was super simplified — And would like to say thanks for all the teams for being so helpful and co-operative!
My notes from Technical tracks which I’ve been able to attend:
Keynote by Scott G.
Before keynote started the musical performance was awesome, and it recharged the whole environment!
It was great to see Scott in person. He shared few important updates:
- Now, Azure is in 24 Regions around the world!
- Azure is unique platform which support On premise setup as well as Cloud setup
- Azure it opening 2/3 Data Centers in India
- Quick demo of creating new VM and publishing stuff from Visual studio
- Quick demo or Power BI as well
- He also called few partners to share their learnings with audience. It was great to hear their experience!
Building Modern Web App with ASP.NET 5 and VS 2015
- Great session by Mr. Chetan Vaja
- He demonstrated capabilities of ASP.NET 5
- Few big changes
- You can host your ASP.NET Website without IIS — On Console — Self hosted
- Can be hosted on Linux and Mac as well — He demoed it!
- Has Built in DI
- Everything is modular
- For web forms you have to use 4.6
- It uses Roslyn compiler. Which means you no need to build your change and wait for a long time. Just do a change and do F5 on browser — More like PHP Experience
- Got integration like
- grunt
- gulp
- bower
- Few big changes
- DNX = Dotnet execution environment
- Kestrel : New open source linux server
- Good to read links: docs.asp.net
Continuous Testing
- Awesome session by Mr. Atin Bansal – Senior Program Manager
- Demo of IntelliTest : Using which you Visual studio can create all possible test cases automatically. And you can save them as .CS file – As of now it works with Public methods only
- Cool things with VSO – Visual Studio Online
- Load testing on VSO and VS 2015 : Covers all scenarios I know. But you need to have VS Enterprise license and ready to pay for VSO load testing
- Manual testing — Test cases addition and execution support
IOT From Scratch
- There will be 25 B connected Gadgets by 2020 [Source : Gartner]
- Grove PI +
- Full demo : Where PI sent data, Azure was receiving data, and using Power BI we can analyze that data!
Technical Debt with TFS and SonarQube
- Good session by Harysh Menon
- MS is working on integrating it with SonarQube
- So, you can see Technical Debt and can do quality releases!
As of now have to install it using Zip. But they are working on making installer
Neo4j – The graph DB
- Good session by BrijRaj Singh
- Nicely explained
- Graph DB Concept
- We had few demos
Overall the event was awesome! Microsoft took very good care of us. Everything was just perfect. Would like to give my gratitude to the whole team — And I thought doing it via blog post will be the best way to do it!
Waiting for the next one..!
References:
Dedicated to everyone who has seen those 90’s Days:
हम नाइनटीस के बन्दे, हम नाइनटीस के बन्दे!
पूरा दिन हसते खेलते,
ओर एक ही चैनल (दूरदर्शन) से भी खुश रहे लेते,
हम नाइनटीस के बन्दे, हम नाइनटीस के बन्दे!
बडे होते होते रामायण/महाभारत कई बार देख चुके होते,
शायद इसलिए जीवन जीने के हमारे फलसफे क्लियर होते
हम नाइनटीस के बन्दे, हम नाइनटीस के बन्दे!
बन्दे थे हम इतने भोले,
मूर्ति दूध पीती है इस बात बात को भी पचा लेते,
हम नाइनटीस के बन्दे, हम नाइनटीस के बन्दे!
माना हमारे पास मनोरंजन के साधन काम होते,
पर हरेक कार्यक्रम के समय/दिन बिना रिमाइंडर याद रहते,
शायद इसीलिए शाम को हम समय पर घर पर होते,
हम नाइनटीस के बन्दे, हम नाइनटीस के बन्दे!
माना की टीवी मैं चित्र इतने साफ़ नहीं होते,
पर लोगो के दिल आईने की तरह साफ़ होते,
हम नाइनटीस के बन्दे, हम नाइनटीस के बन्दे!
घर हमारे छोटे, ओर ना उनमे ऐसी होते,
पर अलग मजा था, जब हम साथ मे छत पर जाकर सोते,
हम नाइनटीस के बन्दे, हम नाइनटीस के बन्दे!
ना मोबाइल, ना वीडियो गेम होते,
पर गलियो मैं बच्चो के खेल (लुप्पा-छुप्पी, कंचे, कबड्डी, इत्यादि) अनोखे होते,
हम नाइनटीस के बन्दे, हम नाइनटीस के बन्दे!
समय बहुत था, पैसे कम थे, पर हमेशा खुश रहते,
पर जनाब अब हाल हैं उलटा, इसिलए उस समय को याद करकर अपना मन बहलाते,
हम नाइनटीस के बन्दे, हम नाइनटीस के बन्दे!
Challenge:
If you are using Visual Studio one click publish, and you are facing following error (We were getting it while doing publish from Build server to Target server.)
Web deployment task failed. (Could not complete the request to remote agent URL ‘https://<HOSTNAME/IP>:8172/msdeploy.axd?site=<OURWEBSITE>’.)
This error indicates that you cannot connect to the server. Make sure the service URL is correct, firewall and network settings on this computer and on the server computer are configured properly, and the appropriate services have been started on the server.
Error details: Could not complete the request to remote agent URL ‘https://<HOSTNAME/IP>:8172/msdeploy.axd?site=<OURWEBSITE>’.
The underlying connection was closed: An unexpected error occurred on a send.Unable to read data from the transport connection: An existing connection was forcibly closed by the remote host.
An existing connection was forcibly closed by the remote host 0 0 WEBSITENAME
Or any other error related to Web Deploy [a.k.a. MsDeploy] technology used behind the scenes of Visual studio publish. Then this post is for you!
Solution:
This is the error, Which took days and days for us. Because all settings were working since couple of years and suddenly it stopped working. Without getting any clue. This is what we did for troubleshooting:
- Disable Firewall/Antivirus, Allow Port 8172
- Make sure Hostname/IP gets resolved
- Server’s IP and Port number is reachable : Yes – We verified it using Telnet and it can connect to Port 8172 and also verified Firewall rules as well – All good!
- Verified all Web deploy related services are fine or not – and they are fine – We tried to run Powershell script given by Microsoft in Reference Link #2 – But no luck
- Verified username and password are fine – They are fine – Verified it using remote desktop with those credentials
- Reinstalled MSDeploy on SBX – and It didn’t helped
- No any log entry in MS Deploy IIS Log [HEAD/POST]
- Tried with MSDeploy command : msdeploy.exe -verb:dump -source:iisapp=”Default Web Site”,computername=https://:8172/msdeploy.axd?site=Default%20Web%20Site,username=,password=,authType=basic -verbose –whatif
- Fired MS deploy command from my local – as given in earlier email and monitored packets on SBX server using TCPView and netstat command : Found that : TCP Packet gets sent on 8172 and status : SYNC_RCVD – and then it drops packet
During this whole process. This is what we understood:
– Web Management Service listens on 8172
– If request received it calls MsDeploy.axd
Somehow, packet gets reached to Machine – But after that it should forward it to IIS – And in turn IIS will send it to MsDeploy – And looking at log files – Packet is being dropped at machine level
- http://forums.iis.net/t/1227905.aspx?The+underlying+connection+was+closed+An+unexpected+error+occurred+on+a+send+
- http://stackoverflow.com/questions/12959501/web-deployment-task-failed-when-using-webdeploy-in-vs2012
- http://www.iis.net/learn/publish/troubleshooting-web-deploy/troubleshooting-web-deploy-problems-with-visual-studio
- http://stackoverflow.com/questions/5841370/cant-get-my-ec2-windows-server-2008-web-stack-instance-to-receive-publishings
- http://stackoverflow.com/questions/11479927/visual-studio-2012-web-deploy-to-windows-server-2008-r2-with-iis-7-and-msdeploy
- http://www.asp.net/web-forms/overview/deployment/configuring-server-environments-for-web-deployment/configuring-a-web-server-for-web-deploy-publishing-(web-deploy-handler
- http://stackoverflow.com/questions/10894671/msdeploy-fails-for-webdeploy
- http://blogs.msdn.com/b/amol/archive/2011/02/09/errors-seen-while-using-msbuild-to-deploy-on-a-remote-iis-server-and-their-solutions.aspx
We raised ticket with Microsoft Support folks and this has been fixed by changing Server URL to : http://<HOSTNAME/IP> from : https://<HOSTNAME/IP>:8172/msdeploy.axd [Reference link : https://msdn.microsoft.com/en-us/library/dd465337%28v=vs.110%29.aspx]
To be honest — We haven’t been able to find out why earlier URL was working earlier and not working now!
Howdy Friends – Sorry for being away since so long. But have been super busy with lot of things. And still lot of things going on. Unfortunately unable to find time to write a blog and share knowledge (I know you don’t find time. You have to allocate it. And yes — Somehow not able to allocate it.) But I’m sure soon will be able to share my learnings with you! And today’s blog would like to dedicate it to Sir Abdul Kalam. He has always been an inspiration for most of us! (Including me and you!). And when I read his following quote – I thought will work extra and get this blog out – Just for you Sir!
What is Raspberry Pi? And what’s the usage of it?
If you haven’t heard about this then you need to come out of your cave. Because lot of techies are talking about this. Especially during March is for Makers movement. No worries — Will help you to understand it.
For Basics — Let’s talk to our friend wiki “The Raspberry Pi is a series of credit card–sized single-board computers developed in the UK by the Raspberry Pi Foundation with the intention of promoting the teaching of basic computer science in schools.”
So, It’s a tiny computer for fun if you are techie and If you would like to inspire kids for learning programming, getting acquainted with computers and start thinking about using Technology to solve real world problems. This is a perfect start! I would strongly recommend you following links:
- https://www.raspberrypi.org/
- https://www.youtube.com/watch?v=uDCS45YntqI
- http://www.hanselman.com/blog/ManyRaspberryPiProjectsHowCanYouNotLoveATinyComputer.aspx
- http://www.hanselman.com/blog/Top10RaspberryPiMythsAndTruths.aspx
- http://www.hanselman.com/blog/HowToRunASPNET5Beta3OrGoLangOnARaspberryPi2.aspx
Also, I see this device got lot of capabilities for Schools and Kids. Because every Kid will have TV at their home. And using Pi they can convert to computer in around 3-5 K (Pi, Wireless Keyboard, Dongle etc.) and they have a machine ready. On which:
- They can do programming!
- They can access FULL Internet! (Obviously will need Internet Connection) – Access educational material, explore the world!
- They can play games
- And you never know — Their might be future Bill Gates/Steve Jobs who might be think of great idea — Which might change the future!
I know I am very optimistic. But possibilities are immense! And If someone gets interest in Computers/anything at this age — Then they will surely do miracles!
It looks like, I’ve portrayed Pi as a Kids computer. But wait a minute. If you are not Kid then also this is super useful to solve some real world problems. Few examples:
- http://www.itpro.co.uk/mobile/21862/raspberry-pi-top-15-projects-to-try-yourself
- http://www.pcworld.com/article/2895874/10-insanely-innovative-incredibly-cool-raspberry-pi-projects.html
- http://readwrite.com/2014/01/21/raspberry-pi-great-projects
- https://www.youtube.com/watch?v=ZszlVVY1LXo
Sounds interesting?! Eager to get your hands on it! That sounds good!
How to get it?
You can buy it from Raspberry Pi distributors : https://www.raspberrypi.org/products/
While I am writing. Current latest model is : https://www.raspberrypi.org/products/raspberry-pi-2-model-b/
You can also order it from Amazon. I’ve ordered this one : http://www.amazon.com/dp/B008XVAVAW/ref=wl_it_dp_o_pC_nS_ttl?_encoding=UTF8&colid=1LNNW3EMN1G6Z&coliid=I1XQEDLACW1CNU&psc=1 (Yes, It is from Amazon.com — During my U.S. Visit — I got it – Thanks to Nathan Miller — My colleague for helping me to get ordered it using his Amazon account]
This one is complete Ultimate Starter Kit. It is not required to order complete Starter kit. You can order stuff what yo really need. But If you ask me – I would suggest ordering complete Starter kit — Because it contains everything at once! And things become really easy! But again, this suggestion doesn’t apply to you. If you have budget constraints.
And thanks to CanaKit folks. Everything was perfect! http://www.canakit.com/raspberry-pi-starter-ultimate-kit.html

The kit also includes a 2.5A / 5V USB power supply specially designed and tested for the power-hungry Raspberry Pi 2. The included 2.5A adapter comes with a 5-foot cable and can power the Pi2 and other USB accessories (such as most portable hard drives) without requiring an external powered USB hub.
Kit Includes:
1 x Raspberry Pi2 Model B 1GB
1 x 8 GB MicroSD Card – Raspberry Pi Recommended MicroSD Card with the new NOOBS
1 x Raspberry Pi 2 Case
1 x CanaKit 2.5A MicroUSB Power Supply specially designed for the Raspberry Pi 2 (5-foot cable)
1 x Premium Quality HDMI Cable (6-foot)
1 x WiFi Adapter/Dongle (Ralink RT5370 chipset)
1 x Set of Heat Sinks
1 x Breadboard
1 x 40-pin GPIO Ribbon Cable
1 x 40-pin T-Shaped GPIO to Breadboard Interface Board
2 x Push Button Switches
1 x RGB LED
2 x Red LEDs
2 x Green LEDs
2 x Yellow LEDs
2 x Blue LEDs
10 x 180 Ohm Resistors
5 x 10K Ohm Resistors
1 x CanaKit General Guide for Beginners to Electronic Components
So, go ahead and order one — right now! You already have it — Perfect! Then let’s see next section!
I have got it – Now what?
- Unpacking : Unpacking is very easy. And you can find a lot of online tutorials for it.
- Installation and Configuration : If you’ve ordered complete kit — Then you will have one Micro SD Card with NOOBS [New Out of Box Software] on it. If not then you can follow this instruction to install NOOBS on your card : https://www.raspberrypi.org/help/noobs-setup/ — Just follow the instructions. You will have your Pi up and running! [I was not lucky, my initial journey was bit bumpy. I spent the couple of days starting my Pi. But I think during that journey. I learnt a lot more about it. Please refer “Few Challenges” section for more info] This is also good : http://www.canakit.com/Media/CanaKit-Raspberry-Pi-Quick-Start-Guide-1.0.pdf
- Few commands : Make sure you read these links and run these commands : https://www.raspberrypi.org/documentation/raspbian/updating.md
- How to configure WIFI? : In case you have configured WIFI in your laptop and forgot password of it. Then you can use this link to get it : https://4sysops.com/archives/how-to-find-the-wifi-password-in-windows-8-1/ then these links helped me to configure WIFI : https://www.maketecheasier.com/setup-wifi-on-raspberry-pi/ https://www.raspberrypi.org/documentation/configuration/wireless/wireless-cli.md
- How to enable Remote Desktop? : Using this link you can configure Remote Desktop for your Pi : http://www.raspberrypiblog.com/2012/10/how-to-setup-remote-desktop-from.htmlWhich means you can disconnect your Pi from Monitor and can access it using your laptop or machine!
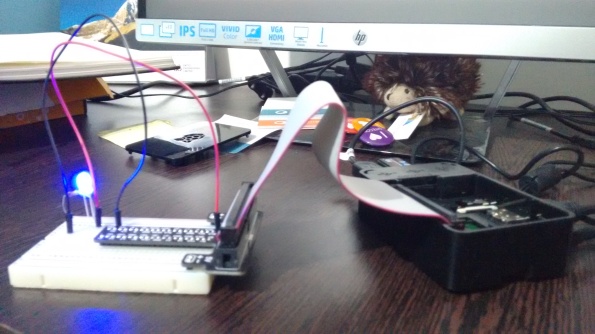
What was my First Project?
As you know in programming world. When you start learning any new language you start with “Hello World”! In Maker’s world it is Starting an LED using your python script — Trust me when you start LED — That feeling is just awesome! To do that, I followed this article :
http://www.thirdeyevis.com/pi-page-2.php
Make sure you follow first step and your LED should light up without any program — If it is not lighting up. Which means your connection is not perfect

Pi GPIO Header Quick Reference
Now, Let’s do it programmatically!
- connect your one cable to – GPIO 27 and another one to Any Ground
- Make sure you’ve setup your circuit as per schematic mentioned in an article
- Make sure you’ve opened Python IDE using terminal as mentioned in an article
- Your code should look like this:
import RPi.GPIO as GPIO ##Import GPIO Library GPIO.setmode(GPIO.BOARD) ##Use board pin numbering GPIO.setup(13,GPIO.OUT) ## Setup GPIO on Pin13 to out GPIO.output(13,True) ##Turn on GPIO pin 13
Run it, and your LED should light up!
After that, I wanted to ON/OFF this LED using my mobile! — And we did that using Flask – Flask is a microframework for Python based on Werkzeug, Jinja 2 and good intentions. Basically it is a web server — Which is easy to set up and run! – Trust me — Super easy! — Once we started web server — Then it was very easy to get it done. And then connected my mobile in same WIFI — And accessed URL. Using which I can start LED ON/OFF from my phone!
Few things to keep in mind:
- Make sure you connect your board correctly. Basically all pins should be touching the bottom portion of breadboard. Good read : https://www.cl.cam.ac.uk/projects/raspberrypi/tutorials/robot/breadboard/
- When you connect your GPIO Ribbon cable make sure RED line is at right side — Or at First GPIO
- Understand GPIO numbers — http://www.raspberrypi-spy.co.uk/2012/06/simple-guide-to-the-rpi-gpio-header-and-pins/ — It will save a lot of your time!
Few challenges:
When I was configuring Pi with my old monitor [VGA to HDMI Converter], PS2 Mouse and Keyboard [PS2 to USB Converter]. I was getting following error:
Kernel panic – not syncing: VFS: Unable to mount root fs on unknown-block(179,2)
- http://elinux.org/R-Pi_Troubleshooting#Power_.2F_Start-up
- https://www.raspberrypi.org/forums/viewtopic.php?f=28&t=47286
- http://raspberrypi.stackexchange.com/questions/1411/wont-boot-after-removing-and-inserting-the-sd-card
Referred all above blogs. But nothing worked. But after changing it to new monitor with HDMI Cable and new Wireless USB Keyboard and Mouse — It started working! So, I am sure it was hardware failure!
References:
- https://learn.sparkfun.com/tutorials/how-to-use-a-breadboard
- https://projects.drogon.net/raspberry-pi/wiringpi/pins/
- https://learn.sparkfun.com/tutorials/how-to-use-a-breadboard
- https://www.cl.cam.ac.uk/projects/raspberrypi/tutorials/robot/breadboard/
- https://learn.sparkfun.com/tutorials/how-to-use-a-multimeter
- https://learn.sparkfun.com/tutorials/working-with-wire
- https://learn.sparkfun.com/tutorials/what-is-a-circuit
I hope this article helped you to understand Basics of Pi and inspired you to get your hands on it! This is just begining — Lot of things can be done using this. And it will be done in upcoming days — Just need to find sometime!
Special Thanks to Daniel – For helping me understand all the basics!
 Hey Readers — You will be happy to know that, Your this blog author has completed 8 years working in an industry! Yeap, this happened on 14th May. It really feels great!
Hey Readers — You will be happy to know that, Your this blog author has completed 8 years working in an industry! Yeap, this happened on 14th May. It really feels great!
To be honest, Haven’t realized. How these 8 years went! When you take a step back, sit quietly and think on it– Then it seems like all happened in a blink of an eye!
To check whether you are moving in right direction or not, It’s always good to check where you were and where you are! If you are in good position, you are happy then you are moving in to right direction!
8 Years is a big time, it means:
- 96 Months
- 417 Weeks
- 2921 Days
And luckily I found this article so long back, Which I tried to follow : http://programmer.97things.oreilly.com/wiki/index.php/Do_Lots_of_Deliberate_Practice
Now, When I look back, I feel happy and enjoyed and enjoying what I did and do. Because when you start your career. You are enthusiastic, You want to change the world, And then after sometime you get carried away. For an instance, There were lot of good players in Cricket. But few of them had a great career as Sachin, Brian Lara, Sunil Gavaskar etc. Same as in film industry. You take any industry you will find the examples.
So, I was writing quick notes in my diary. What things I learnt in these 8 years. Good/Bad. And then I thought to share it with you. Especially folks who are young and starting their career or going to start their career or in between of their career. Might find it helpful. So, here we go:
- Focus on your basics — Somehow I figured this out sooner. That focus on your basics skills. Whether it is in Technical, Communication or Soft. Because to be in this/any industry. You just can’t sustain on a single skill — e.g. If only your technical skills are good. But your communication is not good. Then you will survive. But not grow! At the same time, Based on your communication skills you will survive for a shorter time. But not for a long time
- Be Technically Strong : At initial stage, Focus on your technical skills a lot. Because if you are technically not strong. Then it will be tough to sustain in a longer run! — Yes other skills matter for sure. But at initial stage this matters more as per my view! — Because once plant is a tree, you can’t mold it! Always be in sync with latest and greatest. Because technical industry changes over the night. And if you don’t upgrade your self. You will be dinosaur!
- Read Read Read, Learn Learn Learn – Read as much as you can. Technical or Non Technical. But you must need to have reading habit! When I see my small library, It feels good. Because those books made me good programmer and good human being as well!
- Keep Sharing your knowledge : If you learnt something, share it as soon as you can. Because when you share, you learn it better. Following are few of my ways to share:
- Blog : Every Developer must need to have blog — And so,as you!
- Have been visiting faculty — And was lucky to share my craft with great talented students!
- Mentor and Train : Have been luck to mentor and train — few young and great minds!
- Communication : Because communication is key. If you can talk to compilers, that’s good. But at the end of the day. Your software will be used by Humans! So, you need to understand what they need. And explain them how that works! I worked a lot on this, Because I was pass out from Local Indian language school. Where English was just one subject. I still remember, initially before sending an email and writing blogs. I was double checking my spelling and grammatical mistakes! 🙂 But that’s exercise helped a lot!
- Soft Skills : As I said earlier, Along with Technical and Communication skills. Soft Skills are also interested. I am a big fan of this series : Driving Your Career – Soft Skills to Move You Forward
- Keep your passion alive : What I’ve seen is, gradually people goes in to Comfort zone — The dangers zone in this world! Always be on your toes, Keep pushing your self. Find your big dream about life. And just keep working in that direction! Please remember, So fewer people in this world, get a chance to work on the stuff they love to do!
- Work smart : Always keep looking for ways to improve – The biggest room in this world is room for improvement! Work smart, and get things done — Rather than complaining about anything!
- Make good relations : Respect people, make good relations. That will help you as you grow in your career for sure! And it’s humanity right! We are humans! “I’ve learned that people will forget what you said, people will forget what you did, but people will never forget how you made them feel.”
- Be a good team player : Each company, and each team needs good team players. Be away from office politics, crab mentality. Help people grow, and then only you will grow!
- Finally, Great lines from Harsha Bhogle “And I have seen too many outrageously talented, young Indian cricketers who chased the rupee and lost the runs. In essence, one must chase the performance goals and letting the results take care of itself.”
Links:
- You are starting your career in IT Industry? Here are my learnings for you!
- Harsha Bhogle at IIM
- Very Inspiring Speech by Navjot Singh Sidhu
- Leadership Basics
You also completed long time with this industry? I missed to cover your point? Please do share with young folks. They will surely thank you for that!
Thanks for reading, Love what you do!